不够好的网站会让用户分心,犹豫,纠结。大家相信大品牌,或者说看起来够专业的网站。如果你所提供的网站无法在几分钟内吸引到他们,就算是失败。用户怎么会在这种情况下突然开始信任你呢?
总而言之,尽量做专业的设计,打磨好每一个微小的细节,将网站的作用发挥到最大。尤其是当你要建立一个值得信赖的品牌,你需要仔细确认每一个细节。即使你的设计能力有限,如果你能注意以下的个常见的设计误区,也能让你的网站给人足够专业的感觉。当然,如果你的企业体量比初创企业大很多,采用真正专业的设计团队就很有必要了。

1、使用不合理的模板
用模板的确是一件非常方便的事情。大型企业用模板确实说不过去,但是初创公司借助做网站绝对是情有可原。使用类似模板来作为基础,借设计师之手针对品牌和企业气质稍加定制,其实是个很不错的主意,如果沟通良好,说不定最终能呈现出一个非常不错的网站,对于企业的产品与服务也是很不错的加成。
但是仅仅只是套用模板而不予以调整和定制,你所最常见的问题是模板与品牌本身的视觉设计上无法达成一致,从使用的色彩,到品牌中独特的字体,都无法与网站构成较高的匹配度。
不过如果你真的是在这方便也捉襟见肘的话,尽量挑选在各方面与品牌形象本身更接近的模板,将疏离感降到最低。
2、使用默认外观
和中文网站的情况不一样,英文网站使用多种多样的字体是一件很轻松的事情。如果你使用了、这样的工具来创建网站,而仅仅使用默认的设置,你不了任何人,大家一眼就会把你偷懒的事情看出来――连字体都是默认的。用默认外观也是一样的道理。如果你不打算在网站视觉上和别人稍作区别的话,对品牌的是显而易见的。
当然,如果你能用好诸如这样的字体和工具,也有点铁成金的奇效。它能以增加图标库和样式的方式,让等各式各样的系统,拥有漂亮一致的视觉语言。

毫无疑问,这些被精心制作过的原创的图标,自然是比系统内置的通用图标好。如果你有自己的创意和点子,为什么不去寻找更有个性,更符合你的品牌调性的图标、插画和字体呢?也许时间成本、实现成本并没有你想象中那么高。
3、排版对比度的问题
字体的排版的问题之大,远非绝大多数非设计人员想象的那么简单。文字和字母看起来很简单,但是它们可以成就好设计,也可以毁掉整个版面。
在许多“自制”的网页中,最常见的问题是标题和正文字体之间的对比度较低,整个页面的信息层级不明显。仅仅只是调整字体大小并不足以构成对比,标题字体的字重应该比正文更大,也就是说字体应该更粗,确保它们够显眼,更容易被眼睛注意到。
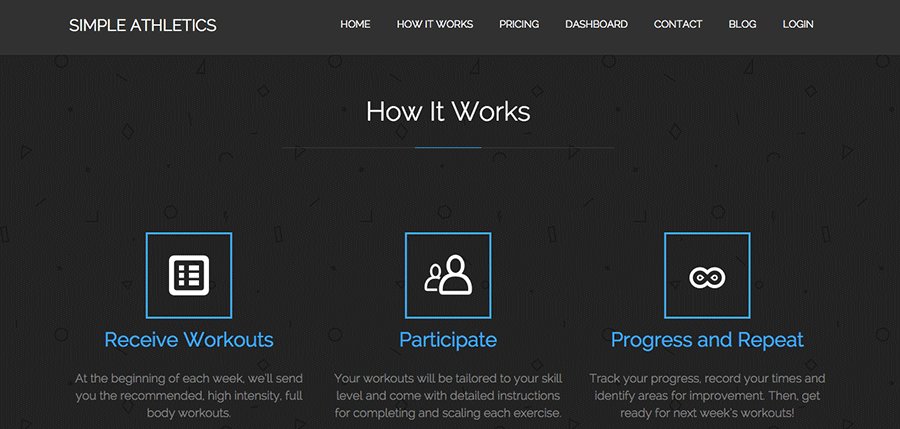
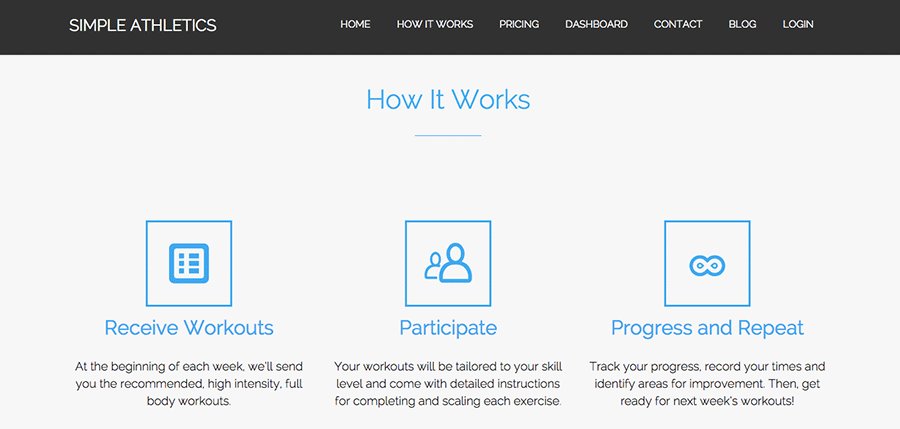
4、使用深色背景

虽然背景处于网页的最底层,但是它实际上是占据网站面积最大的部分,在用户看到网页的时候会第一时间感受到,精心选择背景色彩很重要。
作为一个久经验证的,黑色色调的网站,除开真正专业的设计师做出来的,其他的基本都没法看。使用白色作为基本的背景色常安全的,不过多数的设计师会选择浅灰色打底。值得注意的是,网站的灰度越高,黑色的文字的可阅读性越差,为了确保网站的可阅读性,灰度最好保持在以下。
5、多级行为
, 通常被称为行为,一般指的是引导用户做你想让他们做的事情,注册帐号,点击按钮,等等。在网站页面中,主要的行为应只有一个主要的,要知道选择症患者比你想象中的多很多,如果没有主要的、单一的行为,用户会感到困惑,并需要较长的时间来做决定,再采取行动。当然,还有一部分用户会直接关闭页面走人。
将所有内容都摆到页面上,和什么都不放是一样的效果。移除多余的部分,筛选出最重要的东西摆上去,让用户做最重要的事情。无论是注册还是打开购买链接,把最具有吸引力和最有意义的按钮摆在最显眼的上,专注于最主要的事情吧。
6、对齐和留白的问题
说留白和间距是一门艺术也不为过。留出足够的空间,又不让视觉元素周围的间距太多以至于过于稀疏,这是设计中最难控制的部分之一。优设有太多的文章介绍留白和排版的技巧,但是如果你不想记那么多复杂的技巧,给你推荐一个简单有效的方案:第一步,确保所有元素都合理而得体地组合到了一起,第二步,在这组元素之外给出足够的留白……
7、不专业的文案
要写好文案并不是一件简单的事情。但是不论如何,你需要通过网站将你需要表达的内容呈现出来,特别是当你是想通过网站卖东西的时候。在这种情形下,你需要让你的文案易于被理解,精心校对,确保内容的正确性和准确性,不要有拼写错误。
我经常在网上看到一些表述极为尴尬的文案,这样的网站会给人一种网站尚处于原型阶段的粗糙感。在网站上线前,找个有相关经验的朋友浏览一下全站是个不错的选择。

8、可读性的问题
如果无法让人看清,再优秀文案都无法你的业务。许多细小的细节会影响网站文本的阅读性,直接或者间接地影响你精心准备的内容,让它们难以被读者流畅地到。
要解决可读性问题,值得注意的问题很多。行高过低会让文字难于被阅读,太小的字体对于许多用户都是障碍,阴影、斜体等效果也常常会影响可读性(尤其是中文,繁体中文这种情况更严重),色彩对比度没控制好更是灾难性的。这其中有些问题虽然算不得太严重,对于多数用户也许不会造成太多障碍,但是这会让用户对你的专业性产生怀疑。
9、一致性的问题
你应该始终保持产品和品牌的一致性,从品牌设计、网站设计到社交、包装和广告,都应该具备品牌识别度。
不过在实现这些远大的目标之前,先退一步来看,你有必要让网站本身先与自身保持一致性。你的网站字体的样式是否保持了一致?上的品牌用色与网站的配色方案是否对应?网站的各个元素的阴影样式是完全一样,还是“看起来很相似”?通常情况下,你只需要仔细清理你的样式表,就可以解决许多一致性的问题。
10、反潮流设计
不管你喜欢与否,拟物化设计已经离我们远去了。浓重的阴影和大跨度的渐变色的使用,在目前的网页设计中已然不多见。相比于在特效中寻求创意,不妨拥抱扁平化的设计准则。
结语
今天为你总结的个条目,基本上就是初创企业和新手设计师最常碰到的十个设计雷区,仔细对比一下你的网站,看看你是否也碰到了类似的问题。
推荐:
